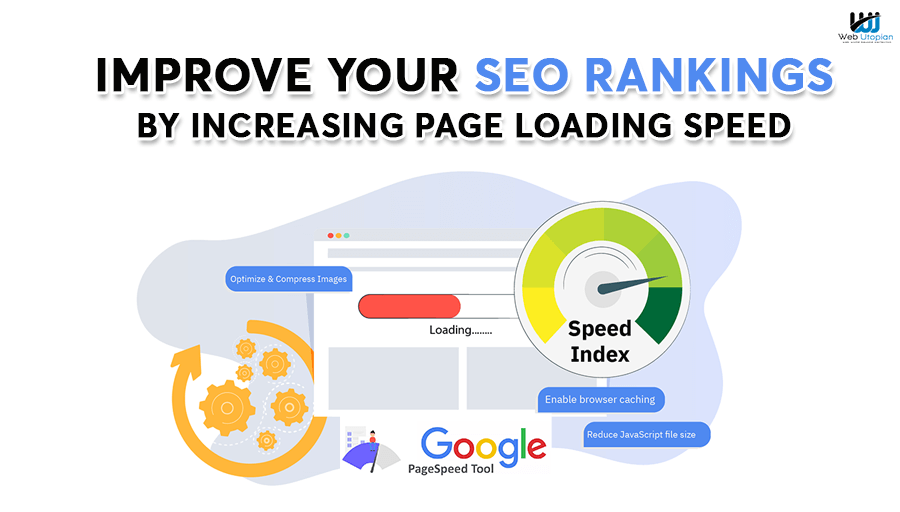
Every website owner wants to be at the top of the rankings in search engines and that is made possible with the help of well-formulated SEO techniques. The loading speed of a page plays an important role in taking your website to the top 10.
If the loading speed of the page is quite slow it will irritate the user and the bounce rate of the website will increase significantly. Ultimately it will negatively impact the rankings of the website.
The faster the page loading speed, the more engaged users and the higher the rankings. So we must understand certain things and methods that can improve the loading speed of the page.
Today we will have a look at various aspects of the page loading speed and the methods for its improvement.
What are Page Loading Speed and its importance?
The page of a website is a combination of code behind, scripts acting on the server side, text, images, videos, animations, plugins, etc. The amount of content available on the webpage also decides the time taken by the page to load. The lesser the content the faster the speed.
So by page loading speed, we mean how much time the page takes to load all its content for the user. The faster loading pages impress the users and reduce the bounce rate.
Apart from this, good page speed improves overall rankings in search engines.
There are various metrics that are used to determine the page loading speed. These are:
- The time taken by page to give its first response.
- The time taken by the page to show some of its contents like text, parts of images, blurred images, etc.
- The time taken by the page to load its contents completely.
These all metrics decide the final performance of the page.
The search engine Google has sought certain benchmarks for the speeds. You can have a look at them here. As per the data, the website with a loading speed rate of 0 to 2 seconds is considered to be the best and experiences the lowest bounce rate.
How to Check the Page Loading Speed?
You must be wondering how one should check the loading speed of the page. Well, there are certain online tools that help you in doing this. Some of them also give insights into various aspects of your page that might be impacting the speed. A few tools are mentioned here:
- Speed Test Tool by Ookla- Click here
- Pantheon Speed Test Tool- Click here
- Pagespeed Tool- Click here
Ways to Improve Page Loading Speed:
The ultimate target of this discussion is to find out the methods that can help in improving the page loading speed. Here we will discuss certain ways using which you can improve the performance of your website:
-
Code Optimization:
The website code can be a combination of CSS, JavaScript, HTML, and other server-side codes. These codes must be well written and unnecessary codes and comments should be avoided so that the page loading speed can become faster. The mantra is “the clean the code, the lean the website.”
There are plug-ins in the market that help you to optimize the code. You must make the best use of these plug-ins.
-
Compression Enabling:
Compression means reducing the size. So by enabling the automatic compression, the size of the files will be reduced at the time when it is loaded and this will increase the loading speed.
-
Image Compression and Optimization:
The best practice is to use small-sized images. There are certain tools and plug-ins in the market that can help in image compression and optimization. Smush, TinyPNG, Attrock, Squoosh, etc. are some of the tools that can be used for this purpose.
By reducing the size of the images, the weight of the website is reduced and as a result, the page loading speed is increased.
-
Choose the Best Website Hosting:
Your website is placed on the server and the speed of the server also impacts the overall performance of the website. So while choosing the hosting solution for your website, you must take the best bet which is cost-effective as well as the best performer in terms of speed.
-
Redirect Reduction:
By redirection, we mean that when you hit a URL, it redirects to some other URL, and then the website is opened under a new URL. For example, you have hit a website with the URL www.abc.com but it is redirected toward www.xyz.com and you will see the website on this redirected URL.
Such kind of redirections reduce the speed of the website and its overall performance. Ultimately the users are negatively impacted. So the aim should be to reduce unnecessary redirections. Various online tools like Screamingfrog can be used to find useless redirects inside the website.
-
Caching of Webpages:
With the help of caching of webpages, the copy of the website is stored in the browser of the user. With this, when a user visits the site next time, the copy of the website is loaded from the cache of the user’s browser and not from the server. This will result in reduced page loading time. Various plug-ins like W3 Total Cache, WP Rocket, etc. can be used for this purpose.
-
Asynchronous Loading of CSS and JavaScript Files:
The webpage contains codes of CSS and JavaScript. These files can be loaded using one of the two methods that are either synchronously or asynchronously.
If the files are loaded synchronously then at a time only one file is loaded and if that file faces some issue, then the loading of other files will be halted. As a result, the page loading speed will be reduced.
To overcome the problem faced by synchronous loading of files, the second method is used which is called asynchronous loading. In this method, all the files are loaded simultaneously. So in case any file faces any issue, the loading of other files will not be impacted and the loading speed of the page will be increased.
-
Minimize CSS, JavaScript, and HTML Codes, and Remove Unnecessary Plugins:
The presence of too many CSS, JavaScript, and HTML codes makes the website heavy. So, to optimize your website, use these codes in minimum quantity.
Apart from this, the use of unnecessary plug-ins should also be avoided to keep the website light and easier to load.